ESP32
1024程序员节
API
ROS2
hbase调优
资源
算法的时间复杂度和空间复杂度
ChatGPT国内
函数替换
sass
无痕模式
BBR
S4
程序部署
unity3D
逆波兰表达式
unicode
peerDependency
rbd
凝思
swiper
2024/4/12 4:06:25vue使用vue-awesome-swiper轮播图不能正常滚动
在使用vue-awesome-swiper插件写轮播图的时候遇到上图的问题。
问题描述:这是一个画廊(图片相册查看大图)功能,在父组件中调用这个个轮播图的子组件,并且在父组件中控制画廊组件的显示隐藏。功能都写好之后࿰…
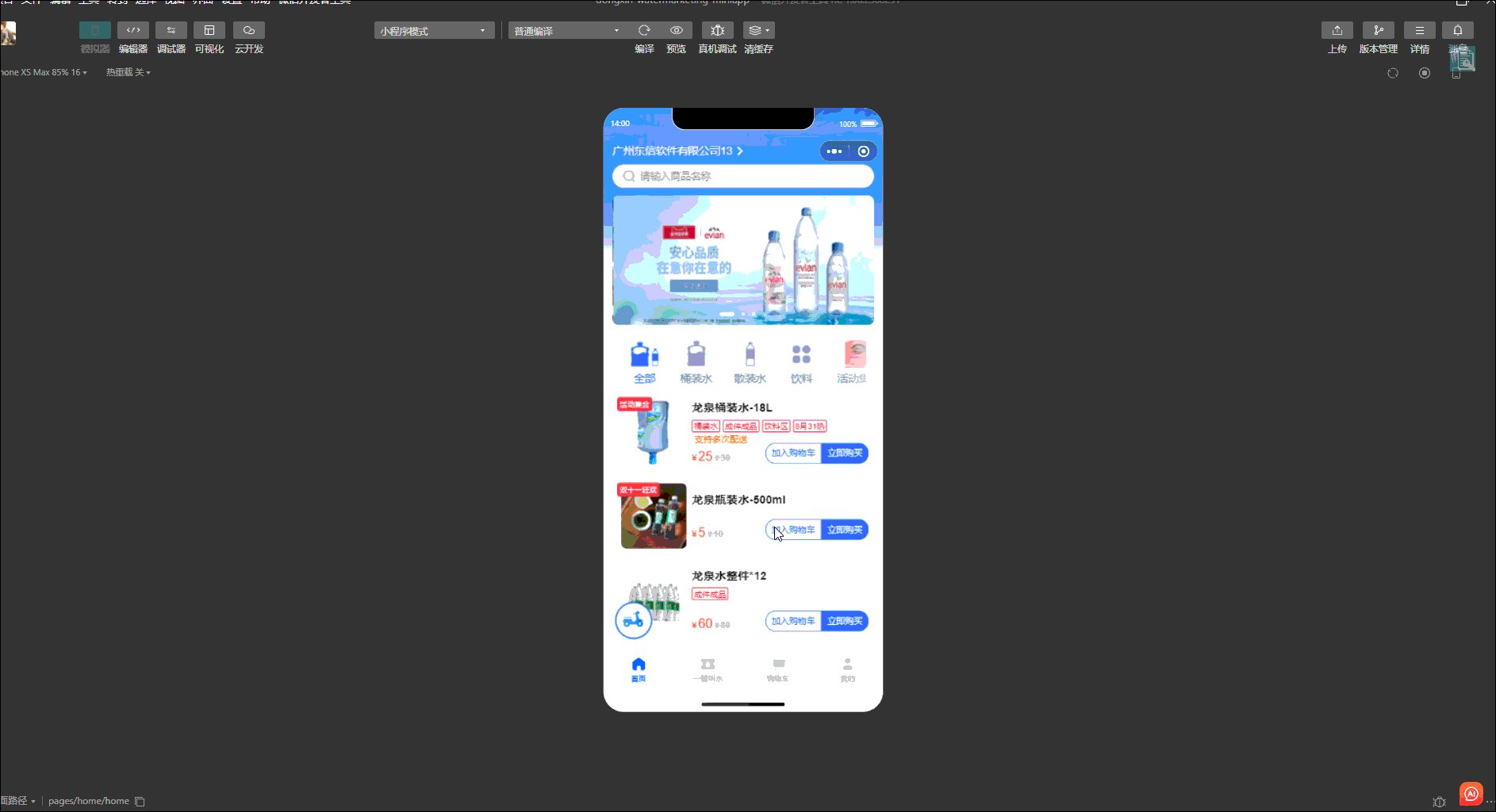
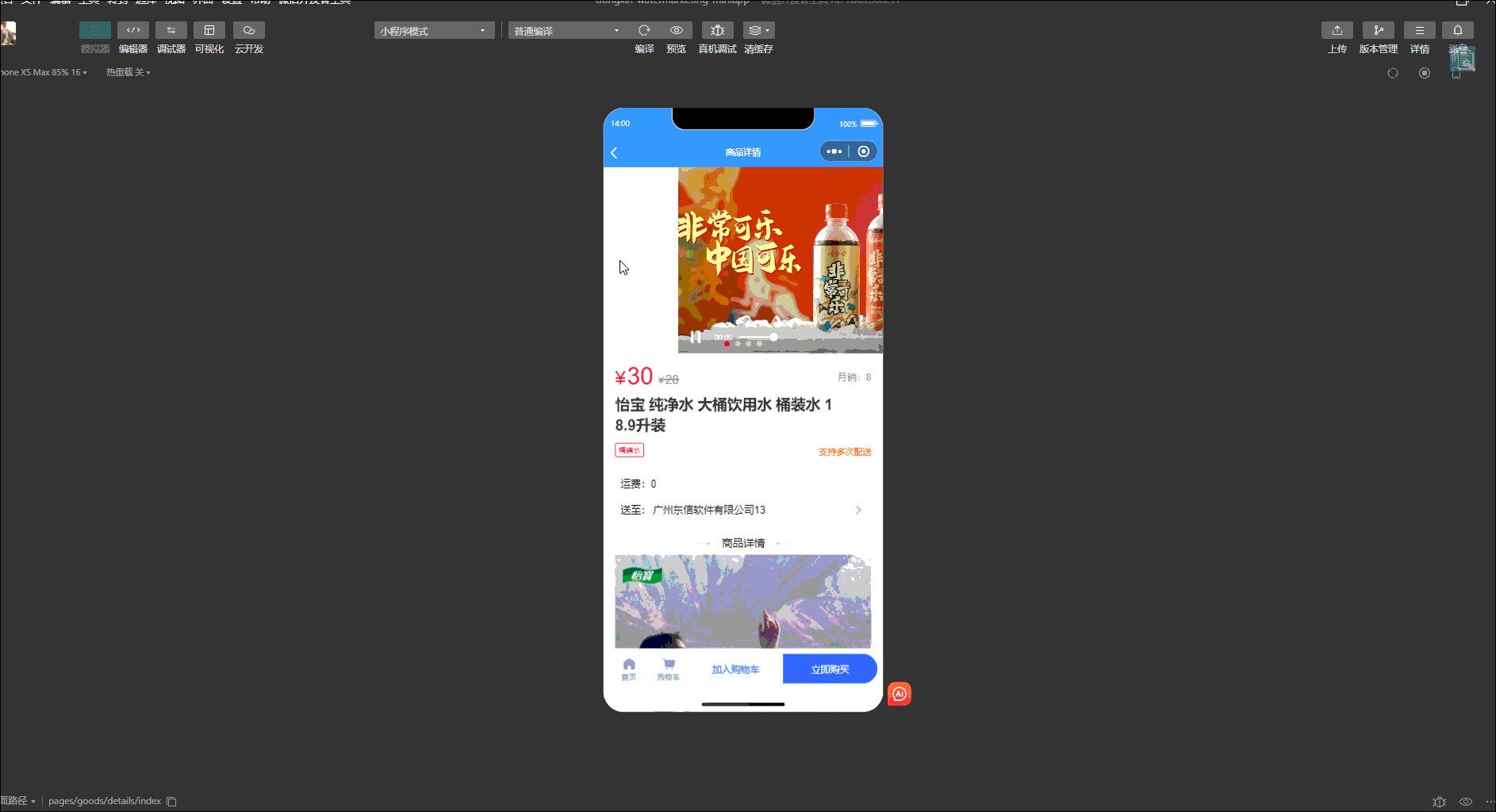
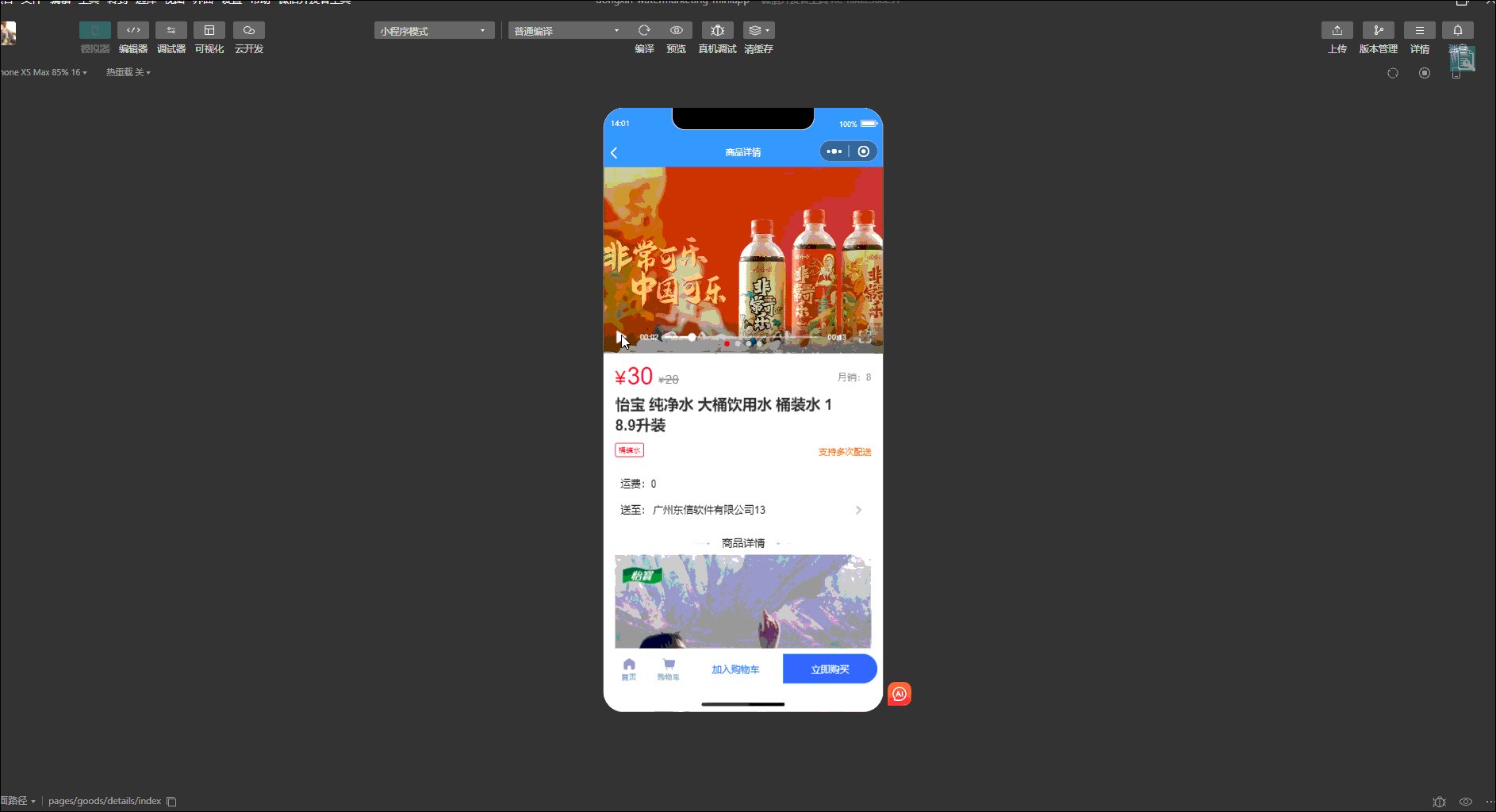
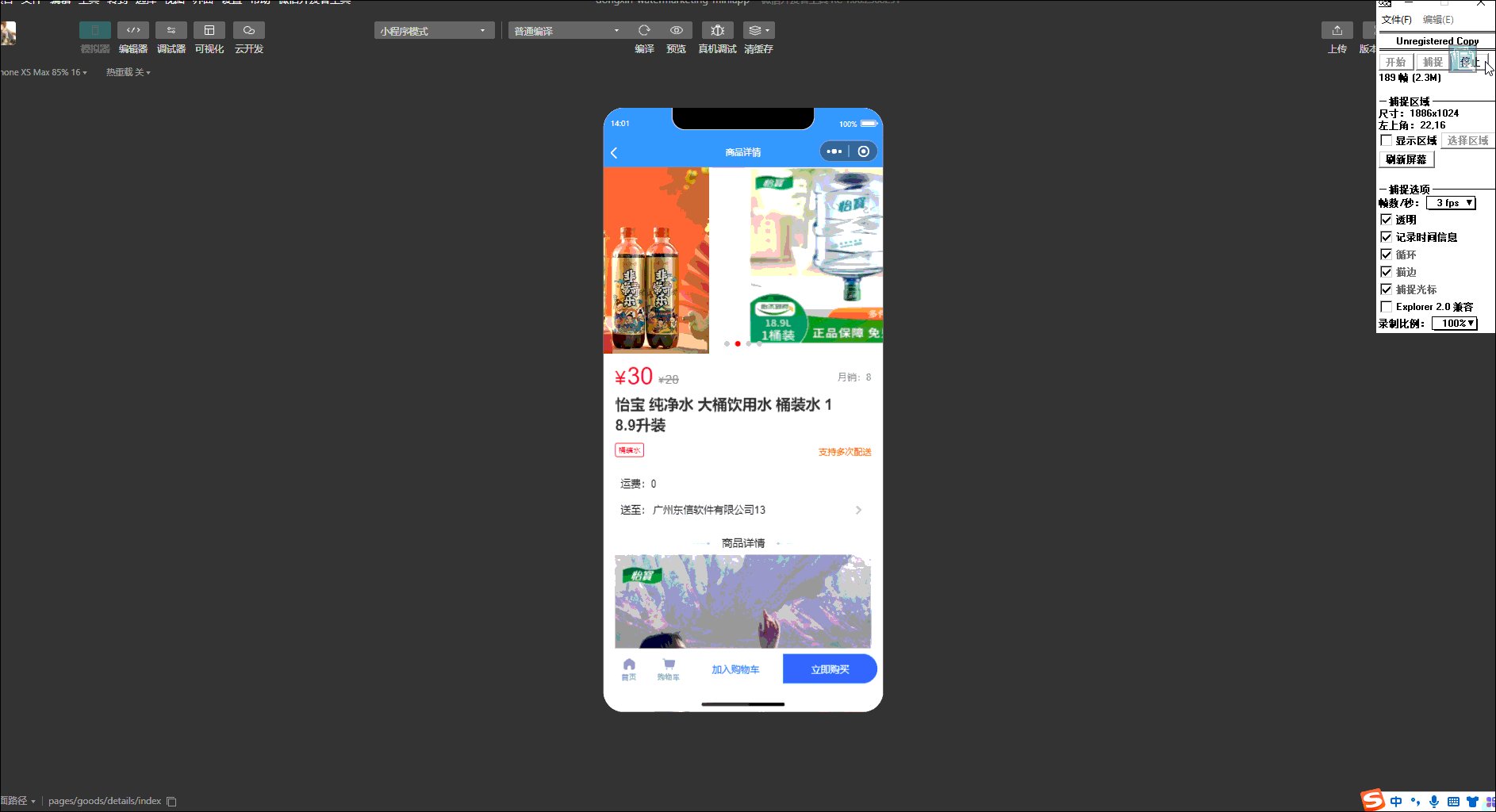
微信小程序(原生)使用Swiper实现(商品详情)视频和图片轮播(仿京东/淘宝商品详情头部视频+图片轮播)
一、需求
1、如果第一是视频,不进行自动轮播
2、可以手动滑动切换
3、点击播放视频,也可以手动滑动切换
4、视频播放完后,自动轮播
5、视频可以点击暂停和全屏播放二、最终效果 三、源码 播放icon使用了TDesign组件库 1、wxml
<swiper c…
解决:Cannot resolve “swiper/dist/css/swiper.css“
解决:Cannot resolve "swiper/dist/css/swiper.css"一问题描述:(1)做《谷粒学苑》整合前端页面时,执行“npm run dev”命令时报这个异常(2)初始配置如下图:(3&…
Vue+Swiper 滑动到最后一个卡片时继续滑动跳转页面
最近PM提出了这样的一个需求,卡片可以横向滑动,当滑动到最后一个卡片,且还在滑动时,要跳转到另一个页面。这是就需要把握一个范围,当超过这个范围时,就进行跳转,否则不跳转。
1.首先通过swiper…
swiper——vue页面配合显示隐藏渲染两个轮播插件
swiper——vue页面配合显示隐藏渲染两个轮播插件
问题:显示隐藏
项目中使用vue v-show控制轮播盒子不同渲染,但是会出现第一次点击,轮播插件显示出现错误,具体表现为轮播子元素只剩下一个,且为缩小状态,需…
swiper——异形swiper中最后一个元素无法使用点击事件
swiper——异形swiper中最后一个元素无法使用点击事件
1.原因
swiper异形中使用了loop:true属性,循环,但是元素总共就那几个,swiper循环时会复制前后元素,但是只复制元素,不复制事件,导致最后一个元素渲染…
踩坑,新版swiper在ant design pro 或react组件中autoplay不起作用的更正设置方法
swiper一直更新是个好事,但使用方法一直在悄悄的变,真得很坑人,直接带过坑吧。
关键在这个引入这里,新版的必须将Autoplay作为模块引入,反正和以前版本有很多不一样了。
import { Autoplay, EffectFade, Pagination…
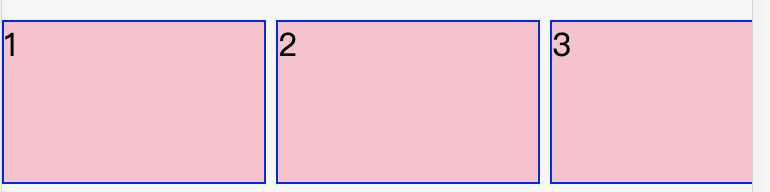
taro Swiper组件--异形滚动
效果
<SwiperindicatorDots{false}previousMargin50pxnextMargin50pxautoplay{false}interval100onChange{onChangeSwiper}
>{[1,2,3].map((item, index) > {return (<SwiperItemkey{item-${index}}><View className{demo-item ${currentIndex index ? ac…
微信小程序swiper
swiper
swiper-item 先看一段代码
<swiper style"width:100%;height:500rpx"><swiper-item style"background-color:#ff6900"><image src"/images/wx.png" ></image></swiper-item>
</swiper>我们设置了s…
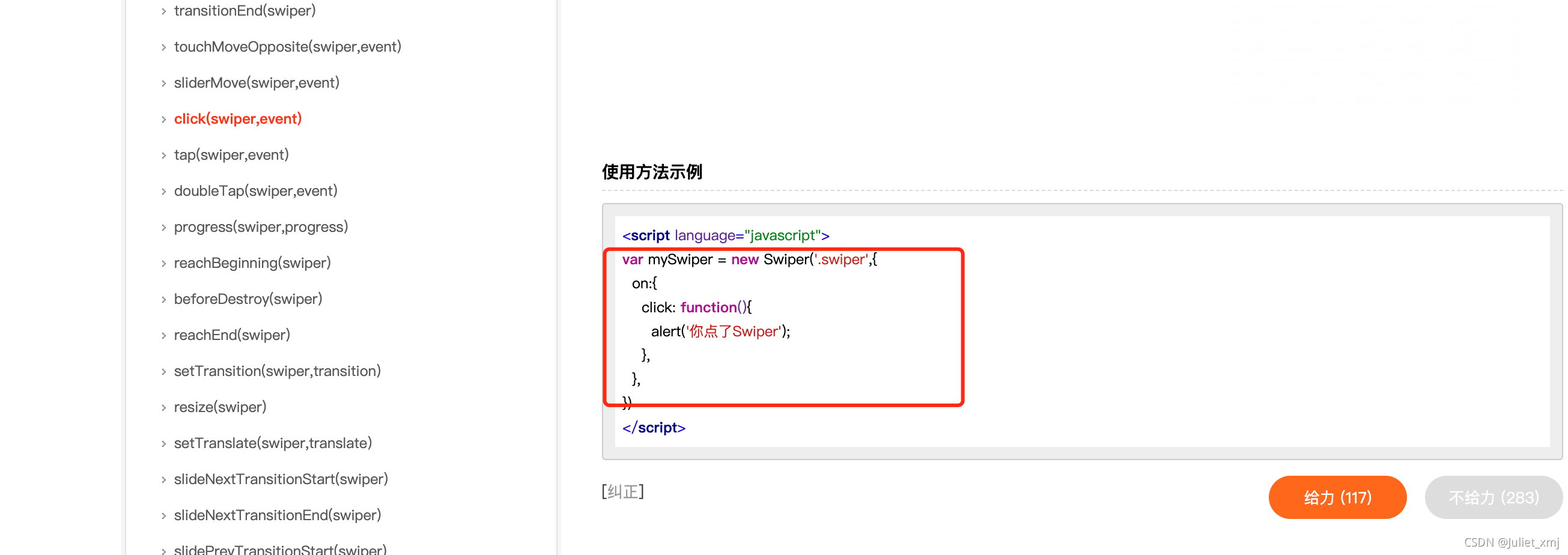
面试题之Swiper问题
面试中会经常性的问到一些关于插件的场景题,那么接下来给大家讨论一个关于swiper获取数据,css都正常,但是图片不动的问题导致问题的原因 swiper提前初始化了而这个时候数据还没有完全出来解决方法一 从swiper入手
ajax() // 这里是ajax&…
OpenHarmony开发自测试执行框架
OpenHarmony为开发者提供了一套全面的开发自测试框架OHA-developer_test,开发者可根据测试需求开发相关测试用例,开发阶段提前发现缺陷,大幅提高代码质量。
本文从基础环境构建,用例开发,编译以及执行等方面介绍OpenH…
如何使用Harmony OS控制外设——输入输出?
相关知识点 Hi3861开发板第一个示例程序演示 熟悉使用DevEco Device Tool插件进行程序烧录 熟悉串口调试工具sscom的使用 官方文档中控制核心板上LED的led_example.c讲解及演示 源码路径:applications/sample/wifi-iot/app/iothardware/led_example.cHarmony OS …
vue尚品汇商城项目-day03【20.获取Banner轮播图的数据+21.使用swiper轮播图插件】
文章目录20.获取Banner轮播图的数据21.使用swiper轮播图插件本人其他相关文章链接20.获取Banner轮播图的数据
修改代码: src/api目录下新建mockAjax.js文件 //对axios二次封装
import axios from "axios";
import nprogress from "nprogress";…
swiper实现触摸滑动
引入需要的文件 <link href"css/swiper.min.css" rel"stylesheet" type"text/css"> <script type"text/javascript" src"js/jquery-1.11.2.js"></script> <script type"t…
Vue3.2中使用swiper实现层叠式轮播图
介绍
在 vue3 中使用 swiper 实现缩略图的轮播图效果,具体如下图所示:
代码
<template><div classindex><div class"banner-box"><swiper:autoplay"state.autoplay":loop"state.loop":speed&q…
Swiper运用在苹果移动端的变暗bug修复
有时候我们在手机端制作全屏滑动的时候可以用到swiper这个插件,插件好用是好用,但是有的时候就会出现一些小bug,比如运用swipper之后苹果手机打开点击或者长按的时候就会变暗,这个时候我们需要用到一些属性控制他就可以使他不会变…
uni-app 微信小程序之swiper轮播图
1. 实现效果 2. 完成代码
<template><view class"components-home"><view style"margin-top:-50rpx;height: 486rpx; position: relative;margin-bottom: 80rpx;"><image srchttps://xxx.com/img/wccQQP.png modewidthFix classpng …
uni-app图片列表预览大图
首先确定预览是新写一个页面还是搞一个弹窗,随你,我是新开一个页面的,然后在点击图片准备预览的时候,需要的参数有: 1,当前点击图片的下标, 2,当前点击图片的列表数组 点击的时候将这…
vue2踩坑之项目:Swiper轮播图使用
首先安装swiper插件 npm i swiper5 安装出现错误:npm ERR
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: vue/eslint-config-standard6.1.0
npm ERR! Found: eslint-plugin-vue8.7.1
npm ERR! node_modules/esl…
【VUE】在vue项目实践当中使用swiper轮播图教程
步骤: 1. 安装vue-awesome-swiper
npm install vue-awesome-swiper -S 2.在vue项目中引用vue-awesome-swiper
//main.jsimport VueAwesomeSwiper from vue-awesome-swiper
// require styles
import swiper/dist/css/swiper.css
Vue.use(VueAwesomeSwiper, /* {…
Vue使用Swiper轮播
swiper官网:https://www.swiper.com.cn/ vue中使用Swiper:https://github.com/surmon-china/vue-awesome-swiper swiper各种示例:https://www.swiper.com.cn/demo/index.html
最近在写官网,有很多类型的轮播展示,于是…
【Vue】Vue3 Swiper 插件 loop 无限滚动、并且暂停的问题
上午把官网的合作伙伴做了,好坑,swiper 自动滚动展示的数量 slides-per-view 的两倍必须小于等于 *SwiperSlide* 组件的渲染数量,才能进行自动滚动,官网居然都没有说。 比如 slidesPerView 6,那么 SwiperSlide 组件渲…
封装一个中间大两头小的轮播图(vue-awesome-swiper、vue2)
需求
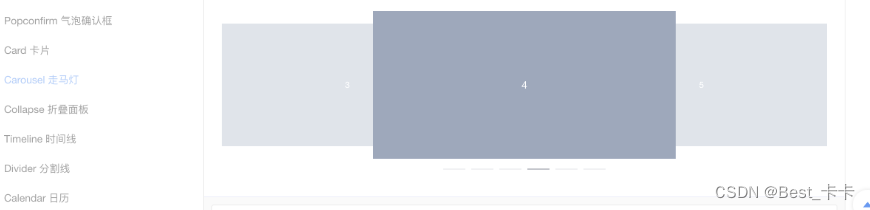
先看效果图
对vue来说,element-UI是有相应的轮播组件(走马灯)的,但相对简单的 如上面的两头大中间小轮播,element上文档这款很类似,但不适用,因为卡片之间底层移动和间距是依赖js实现的…
解决:Cannot resolve vue-awesome-swiper/dist/ssr
解决:Cant resolve vue-awesome-swiper/dist/ssr一问题描述:(1)做《谷粒学苑》整合前端页面时,执行“npm run dev”命令时报这个异常(2)本人配置如下图:(3)在…
swiper vue修改数据,swiper不更新的问题
swiper第一次初始化的时候正常,但是当我改变源数据时,要么就是不能把数据显示完,要么就是没有翻页。尝试过重新赋值swiper,但是依旧没有解决,后面找到下面的方案,测试能够解决我的问题。 解决方案…
vue2.0中使用 swiper图片轮播
在Vue2.0中使用swiper进行来展示图片轮播或翻页效果
先 npm i vue-awesome-swiper
html部分:<swiper :options"swiperOption" ref"mySwiper" classswipers touchEnd"touchEndFunc"><swiper-slide v-for"(item,index) in gameL…
uniapp使用swiper根据动态数据实现分页
uniapp使用swiper根据动态数据实现分页 文章目录uniapp使用swiper根据动态数据实现分页效果图templatejscss效果图 template
使用Math.ceil()向上取整, 这里测试每页8条通过slice()提取字符串的某个部分
<view class"swiper-box"><swiper clas…
使用swiper时踩过的坑(解决一个网页使用多个swiper冲突问题)
1、如果一个页面中要使用多个轮播图(用swiper实现),最好的方法,也是最不容易出错的方法是,加一个类名和swiper-container同级的类。,然后初始化swiper时用这个新增加的类,不要用swiper-container࿰…
swiper轮播图动态更改数据后轮播或拖动失效
轮播图通过动态渲染数据后轮播失效,具体出现的问题: 数据确实渲染在页面上了 设置了autoplay,但是轮播图无法自动播放 也没有办法手动切换
加上以下代码后即可解决问题:
observer:true,//修改swiper自己或子元素时,自…
Vue3使用Swiper8.x
1.安装Swiper,指定版本
npm install swiper8.0.7 --save
2.在所需文件中引入swiper组件
import { Swiper, SwiperSlide } from swiper/vue/swiper-vue.js;
import { Pagination,Navigation, Autoplay, Scrollbar, A11y } from swiper;3.引入所需样式文件
import…
vue-awesome-swiper轮播组件
安装版本:"swiper": "^6.0.0",
安装版本:"vue-awesome-swiper": "^4.1.1", <div class"swiper_conter"><swiper class"swiper" :options"swiperOption" ref"mySw…
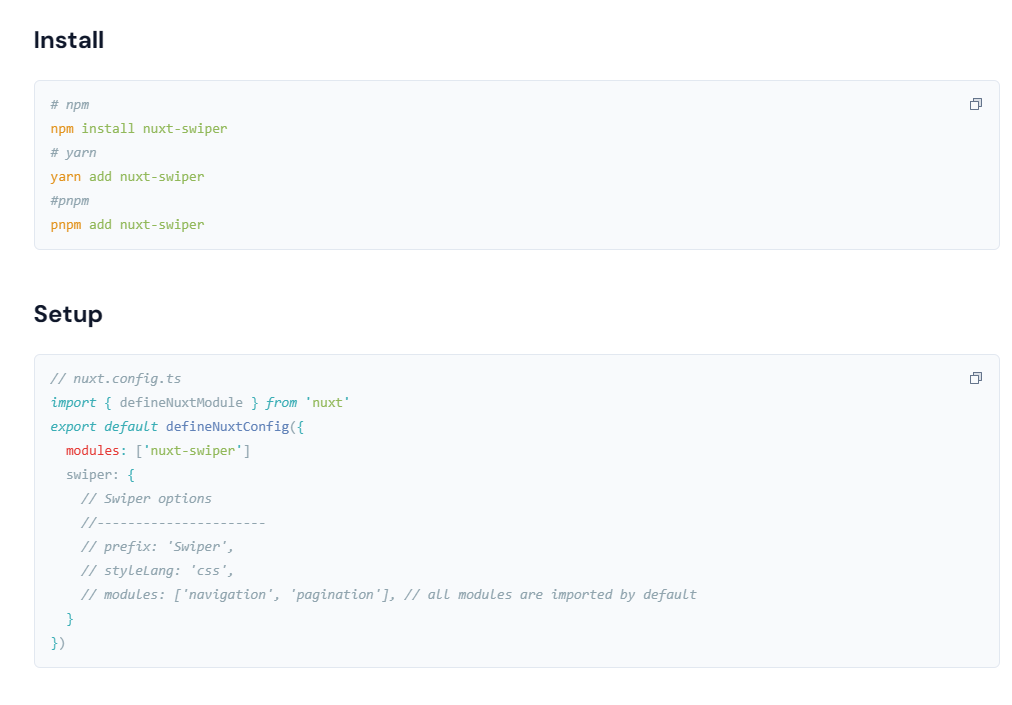
【Nuxt】Nuxt3 中使用 swiper 并自动滑动、手动滑动、点击滑动
demo 示例 建议先看官网
nuxt-swiper
.vue 文件中使用
样式请根据你项目实际来,只展示基础配置
import { Swiper, SwiperSlide } from swiper/vue
import { Autoplay } from swiper/modules
import swiper/css
let useSwiper: any null // swiper实例
// 初始…
Vue3列表竖向滚动(包含使用swiper的翻页效果)
一、使用element-plus表格进行滚动: 可以满足的需求:表格一行一行竖向滚动,类似走马灯。 不能满足的需求:表格分页竖向滚动,有翻页的效果。 代码:
<template><el-table:data"tableData"…
图片轮播——Swiper实例
一、Swiper简介 Swiper 是一款免费以及轻量级的移动设备触控滑块的js框架,使用硬件加速过渡(如果该设备支持的话)。主要使用于移动端的网站、移动web apps,native apps和hybrid apps。主要是为IOS而设计的,同时&#x…